Server And Resolvers
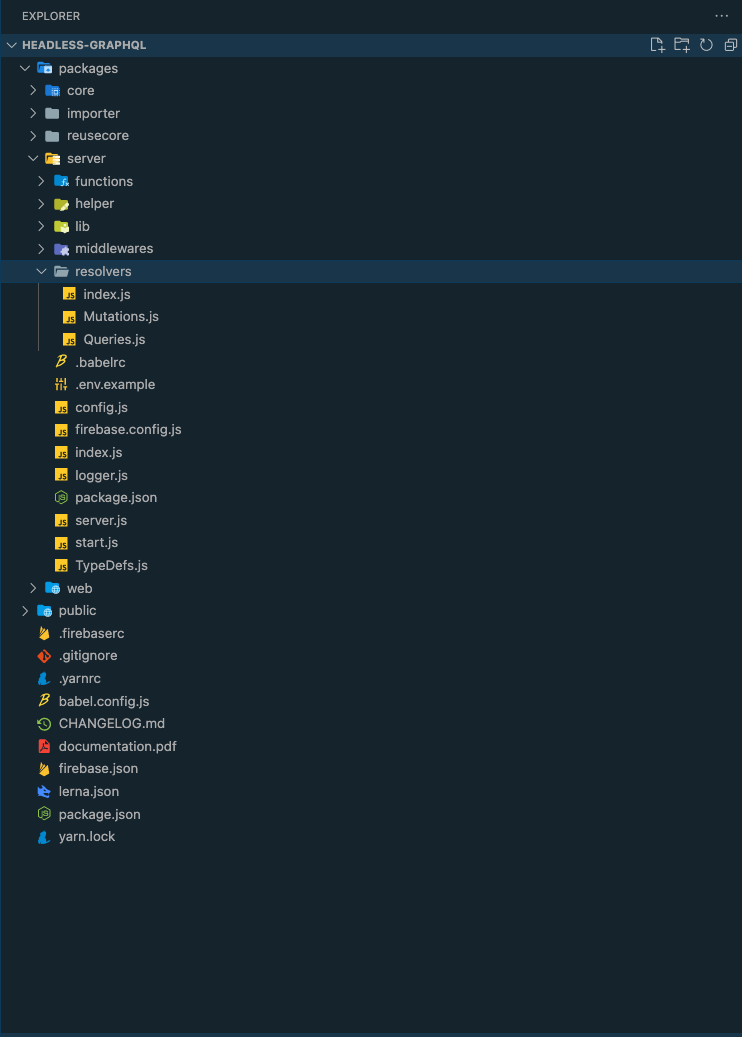
We have used grapgh-yoga as graphql server. All the server code is reside in packages/server folder. Check the below image for server folder structure

Now let me wal you through the whole process.
TypeDefs.js: It is the file where we have defined all our graphql types, query and mutations and input
Resolvers: Here is the functionality to fetch and put data to firebase.
Middlewares: Here we have restricted the routes for unauthorized access.
lib: In this folder we have written all the function to access the firestore database. In the resolvers we have used this function to fetch or put data in the firestore.
In the helper folder ther are all the helper function and in functions there is a google cloud function to make a thumb of the image during upload.